Hoy nos despedimos de las clases extraescolares de programación hasta después de las vacaciones con Joomla, uno de los contenidos favoritos de mis alumnos y alumnas.
Hemos aprendido a insertar un enlace dentro de un artículo. Esto es muy útil porque nos permite crear una referencia a una página web que nos sirve para completar la información que queremos mostrar en el artículo. ¡Le damos al usuario la posibilidad de navegar por Internet desde nuestra página!
Lo que más les ha gustado de la clase de hoy ha sido incluir un módulo Html personalizado en el pie de página de la web. ¡Han escrito código de verdad! Estaban muy emocionados, pusieron mucha atención en la sintaxis: comillas, punto y coma, abre y cierre de etiquetas… No creían que aquel código fuera a dar sus frutos y cuando han visto los resultados se han puesto muy contentos, ¡Como si hubiesen hecho magia! Hemos creado un párrafo en el que teníamos que escribir la frase que quisiéramos y darle estilo.
Ejemplo de código HTML de Diego, 2º ESO:
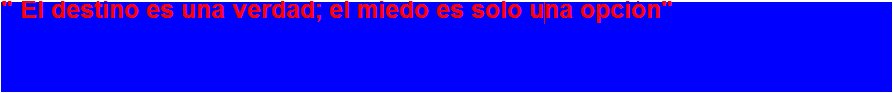
<p style=»color: red; font-family: arial; font-size: 25px; font-weight: bold; background-color: blue; widht: 100px; height: 90px;»>» El destino es una verdad; el miedo es solo una opción»</p>
Resultado visible en la página:
Ya no sienten que el código que hay detrás de una página web sea tan complejo y esté tan alejado de sus posibilidades. ¡No es maravilloso!
Lidia Quiles, profesora de la extraescolar de programación en el colegio Montpellier.